Je gerief klaarzetten
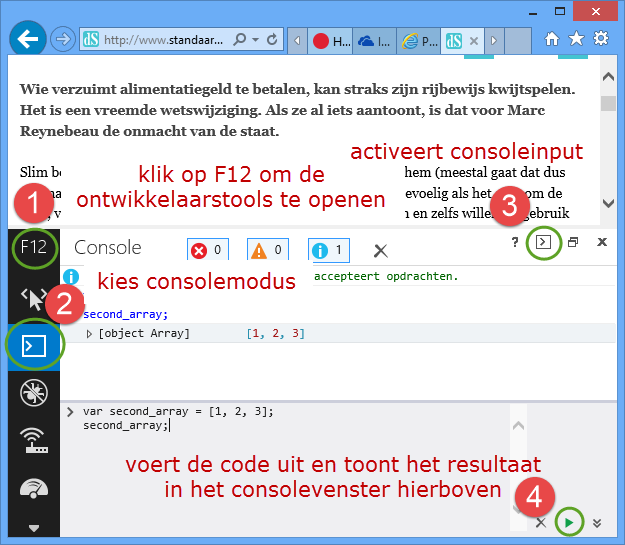
IE/Edge
F12

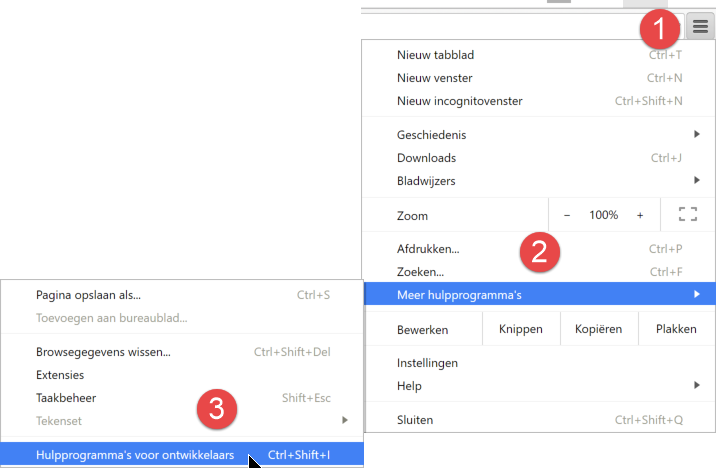
Chrome
Filmpje: Devolper Console Chrome
Om meerdere regels in een keer te typen in de console, gebruik je <shift> + <enter> om naar de volgende nieuwe regel te gaan. Zodra je <enter> typt wordt het programma uitgevoerd.
Open een leeg tabblad in je browser. Je kan dit met dit doen door about:blank in de adresbalk in te typen en open de Hulpprogramma's voor ontwikkelaars:

Voorbeeld
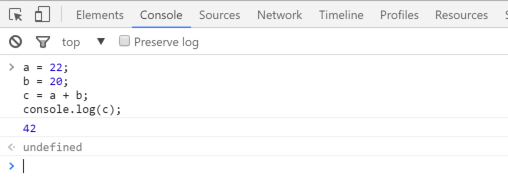
Voer het volgende programma in:
a = 22; b = 20; c = a + b; console.log(c);
Voer het uit

Er verschijnt een extra regel nadat je op Enter hebt gedrukt en die undefined zegt. Maak je daar nu geen zorgen over. Het retourneerde slechts een console log.
Typ de volgende code in:
leeftijd = prompt('Hoe oud ben je?');
console.log('Je leeftijd is ' + leeftijd);
Oefening
Schrijf een programma die vraagt naar je voornaam en familienaam en toon vervolgens de volledige naam.
Sneltoetsen in de Chrome console
| Ctrl + L | Clear console |
| Tab | Autocomplete common prefix |
| Right arrow | Accept suggestion |
| Ctrl + U | Clear console prompt |
| Up/Down | Next/previous line |
| Enter | Execute command |
CodePen
Bij CodePen.io, zien ze zichzelf als een 'speeltuin voor de front-end zijde van het web. In "CodePen" kan je code uittesten, bugs opsoren, samenwerken en inspiratie opdoen. In CodePen maak je "pennen" die bestaan uit HTML, CSS en JavaScript. Je kan die pennen op je profiel plaatsen, feedback krijgen, en ze elk moment wijzigen en bijwerken.
Net zoals op de meeste live code platformen, kan je op CodePen leren in een open-source-omgeving, een live preview van je code weergeven en code uitwisselen. Je kan zelfs je CodePennen insluiten op een webpagina zoals hieronder:
Cloud 9